
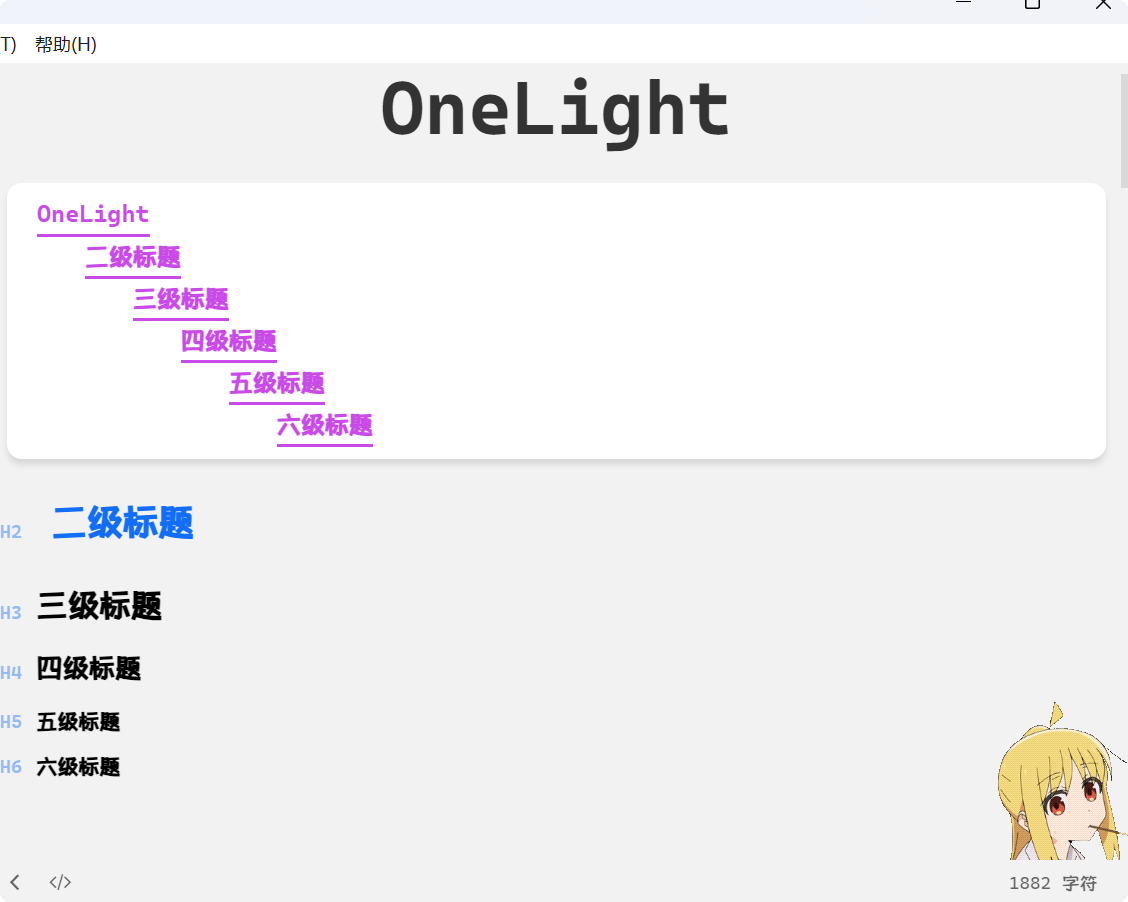
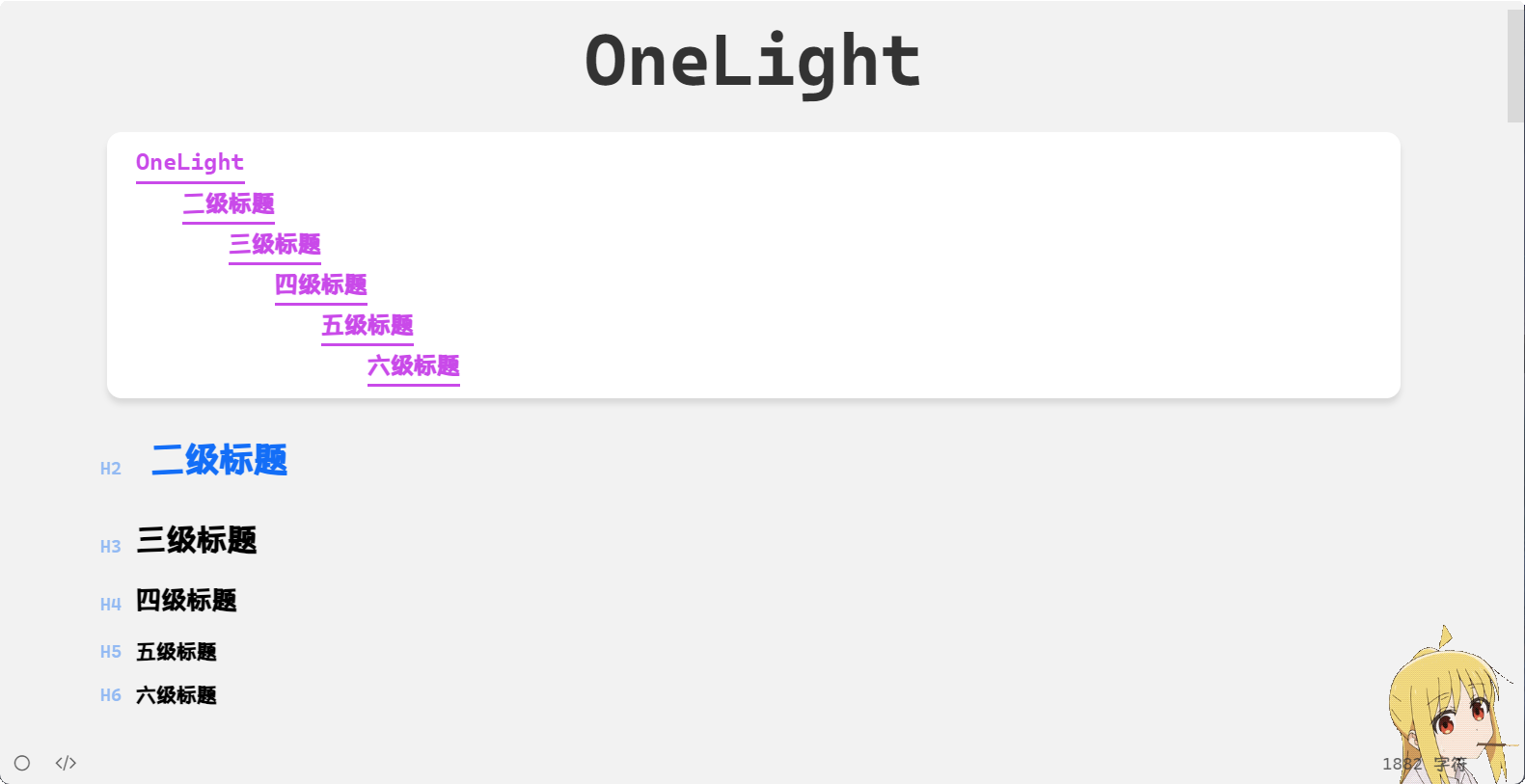
OneLight
OneLight Theme For Typora
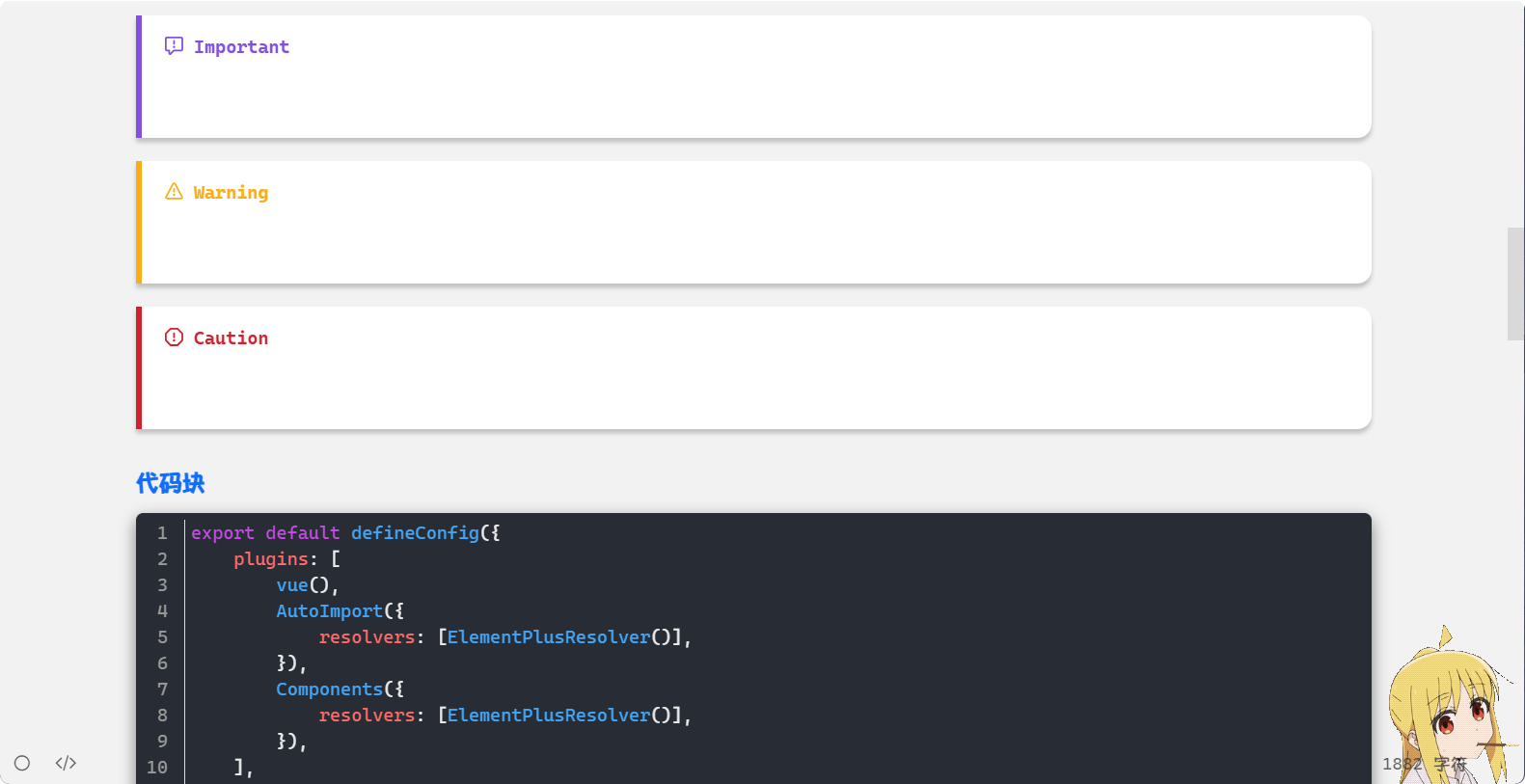
这里有两篇文章使用one-light主题,可点击查看主题详细效果展示


1.如何使用
- 下载css文件到本地(推荐)
- 下载css文件
- 在typora中选择 文件 → 偏好设置 → 外观 → 打开主题文件夹
- 将下载的2个css文件都粘贴到这个目录然后重新启动typora,点击主题就能切换了
-
你也可以选择从网络导入
-
在typora主题文件夹下创建一个css文件(名字随意,比如onelight.css)
-
加入这两行
@import url('https://cdn.jsdelivr.net/gh/caolib/typora-onelight-theme@onelight/dist/onelight.min.css'); @import url('https://cdn.jsdelivr.net/gh/caolib/typora-onelight-theme@onelight/dist/onelight.user.min.css'); -
重启typora切换主题
-
2.关于字体
在onelight.user.css和onelight.css2个文件开头设置了默认字体,可以自行修改
因为从网络导入字体文件太慢了,有时候甚至会失败(国内网络),如果要使用主题中的字体,建议下载字体安装
3.关于背景图片
只要将背景图片放在css文件同一个文件夹就可以显示了,文件名为
bg.gif,你可以在onelight.user.css中搜索这个文件名并替换成任何你想显示的其他图片